Resource Grid [+ only]
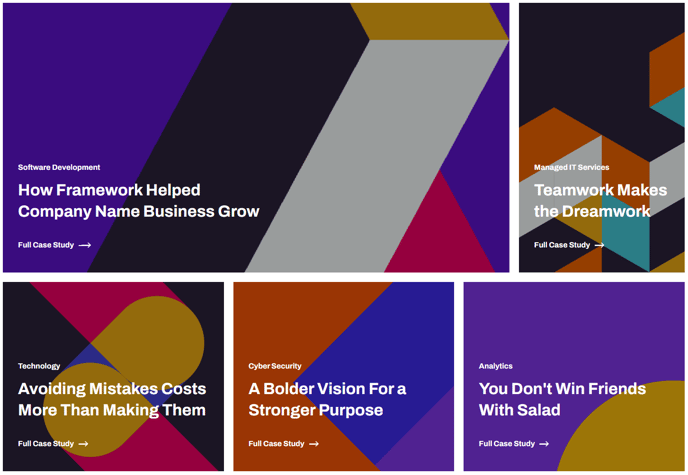
A grid of resources with editable column sizes.
Note: This module is only available in Framework+, a paid version of Framework.
View a live demo of this module.
Content
- Include a heading
- Add any number of resources
- Specify the column width for each resource. A row is equal to 12. When added resources reach a total of 12 in width a new row will be started.
- Specify a minimum height for each resource. Every resource in a row will adjust to the highest height column in that row.
- Add an image, text, and call to action to each resource
Styles
- Set dark mode, text alignment, and max width on the heading
- Adjust spacing between columns/rows
- Set dark mode and text alignment on resource text