Edit Your Brand Settings
Create a brand kit and edit branding settings in the portal so the theme has somewhere to pull in logos and colors.
Set Page's Brand Settings
Usually, the logo and favicon will be pulled from the page's branding settings.
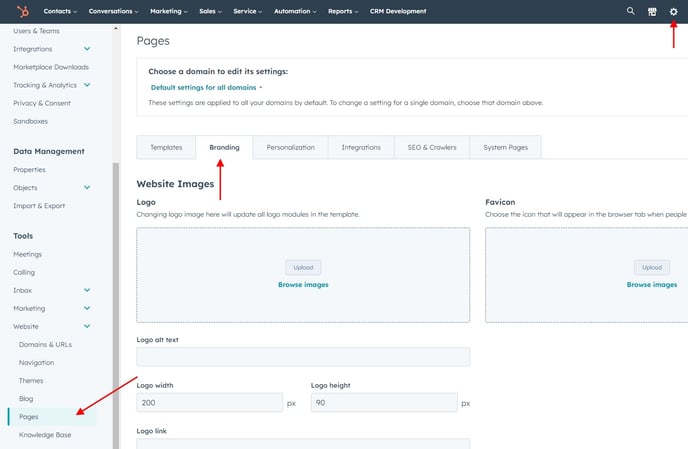
Click the gear icon in the portal header to get to the "Settings" dashboard. Then navigate to Tools > Website > and click "Pages." From here click on the "Branding" tab.

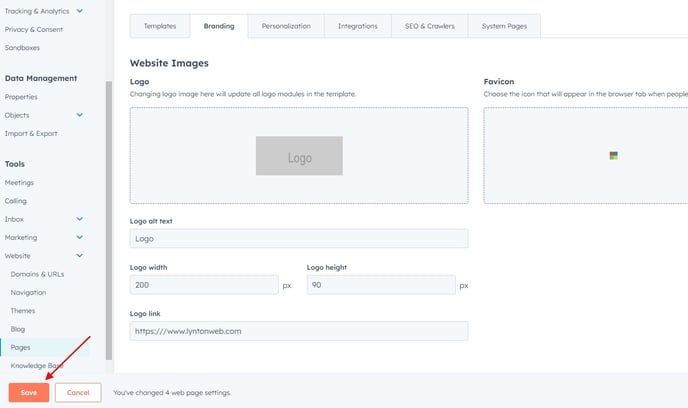
In the "Branding" tab, upload a logo, add alt text and logo link, and upload a Favicon (the icon shown in the tabs at the top of the browser). Click the orange "Save" button in the bottom left of the browser to save the changes.

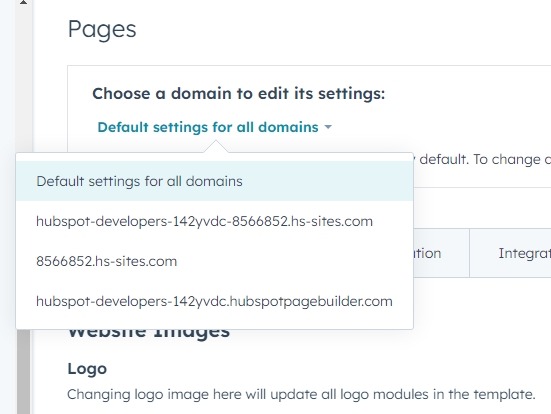
If multiple domains are in the portal with differing brands, the logo and favicon can be set separately by choosing a domain from the "Choose a domain to edit its settings" dropdown at the top of the "Pages" dashboard.

Create a Brand Kit
Branding colors will usually be pulled from the brand kit, but other branding settings can also be set here for use in other HubSpot features.
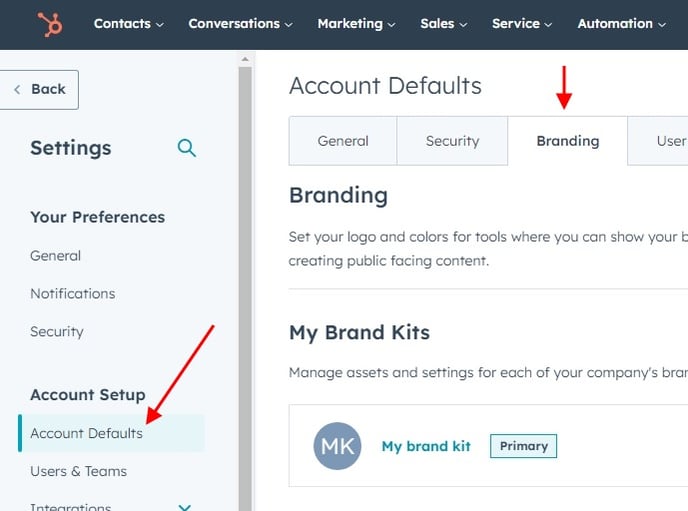
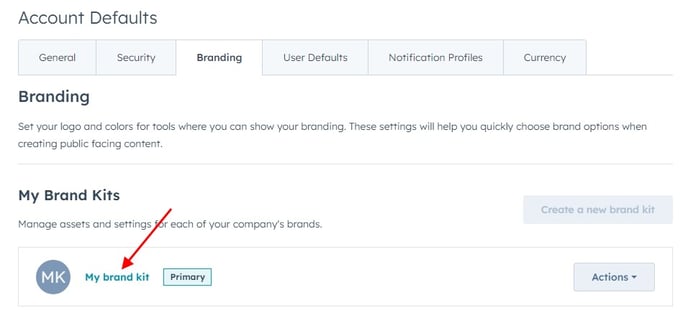
To create a brand kit, click the gear icon in the portal heading to the portal "Settings" page. Then in the left-hand sidebar, click on "Account Defaults" and click on the "Branding" tab.

If a brand kit hasn't already been created, a default "My brand kit" will be listed on the branding page. Certain HubSpot tiers will allow the creation of multiple brand kits for different brands, but in lower tiers, there will be a limit of one brand kit. Click the linked "My brand kit" name to open and edit the brand kit.
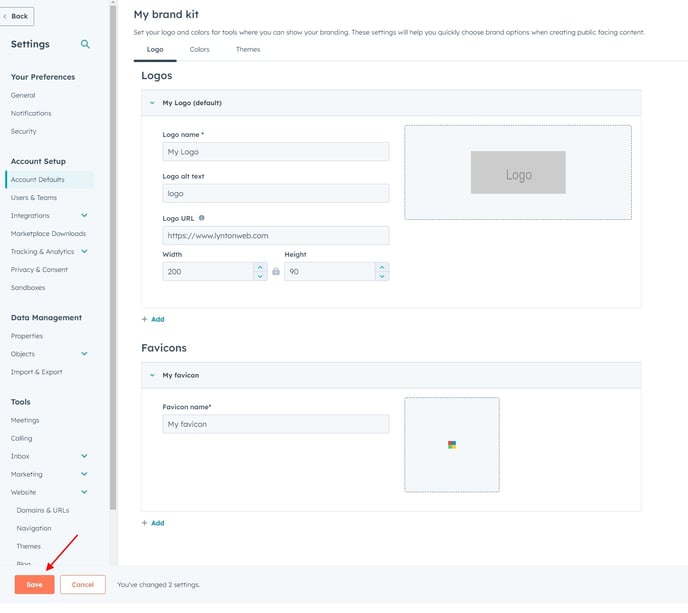
 The "Logos" tab will be the first stop in the brand kit. Upload a logo and make sure to add a name, alt text, and a URL. Then upload a favicon and add a name to it. When done, click the orange "Save" button in the bottom left of the browser.
The "Logos" tab will be the first stop in the brand kit. Upload a logo and make sure to add a name, alt text, and a URL. Then upload a favicon and add a name to it. When done, click the orange "Save" button in the bottom left of the browser.

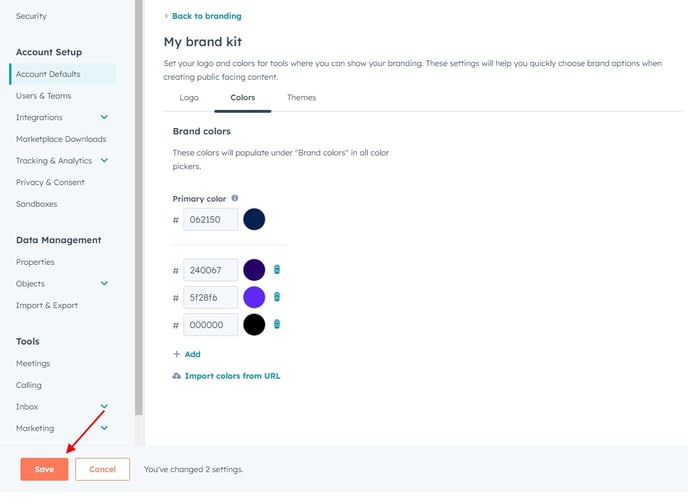
Then click on the "Colors" tab to set the brand colors. Clicking "Add" allows the addition of as many colors as needed, but by default, there will be a single primary color and three secondary colors to edit. After selecting colors, click the orange "Save" button in the bottom left of the browser.
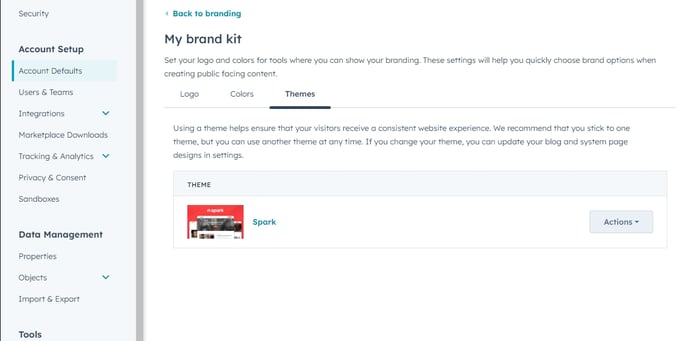
 Next, click on the "Themes tab." A theme doesn't have to be set here, but by selecting a theme, the template selection menu will default to this selected theme whenever a page is created. Once done changing the theme click the orange "Save" button in the bottom left of the browser.
Next, click on the "Themes tab." A theme doesn't have to be set here, but by selecting a theme, the template selection menu will default to this selected theme whenever a page is created. Once done changing the theme click the orange "Save" button in the bottom left of the browser.

Note: Some older created themes, like Spark Free, may not be set up to pull in brand colors.