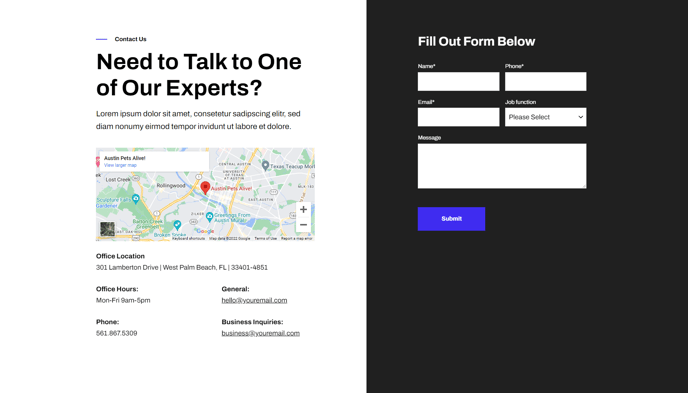
Hero - Contact
A hero including location and contact information.
Note: The section this module is added to should have its Content Alignment set to Full width.
View a live demo of this module.
Content
- Change the vertical alignment
- Change the media placement on both desktop (left or right) and mobile (top or bottom)
- On the media side include an image, form, or video
- On the text side include regular text, an image or embedded map, and columned information
Styles
- Set Dark Mode
- Edit background color of both sides
- Edit padding
- Change text alignment
- Customize list styling
- Choose load in animation for media
- If using a form, include a heading, box it in, and change button and labels placement
- If using an image, choose to have it fill the entire space
- If using a video, choose to have preview image fill the entire space, change the play button color, and change overlay color