How to Create a Child Theme
Setting up a child theme allows you to directly edit the files in a theme and continue getting updates published by the theme author.
Note: HubSpot limits how many child themes a portal can create depending on what tier you are subscribed to. View these limitations by clicking here.
Before you start changing settings, setting up your header and footer, and creating pages, there’s one crucial step to consider — creating a child theme. You will need a child theme if you need any custom development in the future. A child theme allows you to edit files and add custom code to a theme while still allowing you to receive updates from the theme author.
Child themes are also the perfect way to create multiple branded versions of a theme if you have different brands in your portal. Even if you don’t believe you’ll need a child theme, creating one is still a great practice, just in case, because you never know what the future will hold.
Follow the video below to create your first child theme:
Step by Step
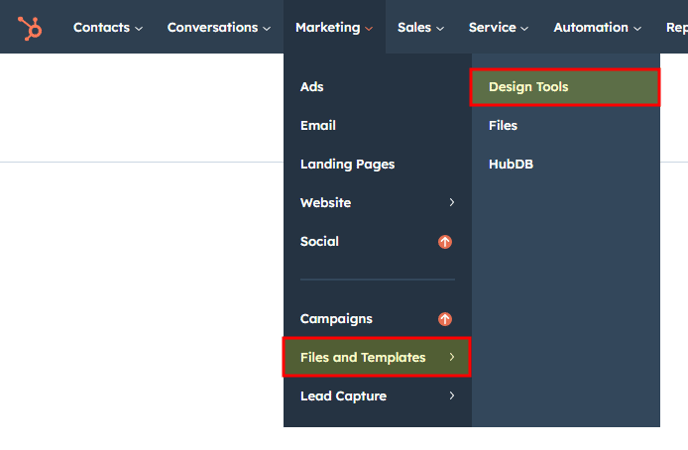
To create a child theme, start by navigating to Marketing > Files and Templates > Design Tools from the portal menu.
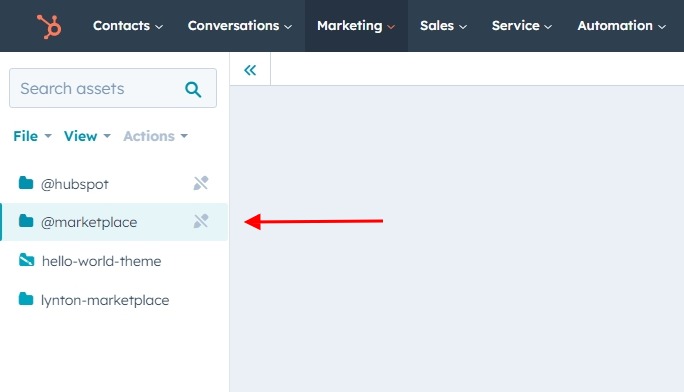
 Once in design tools, find the @marketplace folder in the left-hand sidebar.
Once in design tools, find the @marketplace folder in the left-hand sidebar.
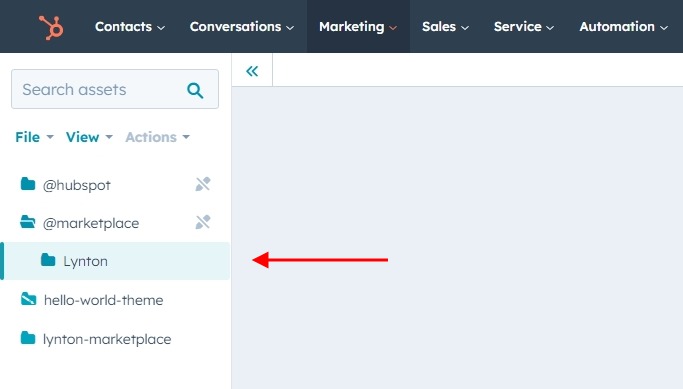
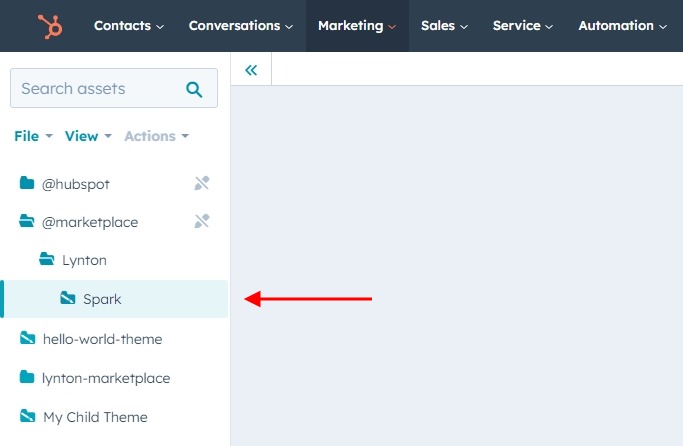
 Click on the folder named with the company/author of the marketplace theme.
Click on the folder named with the company/author of the marketplace theme.
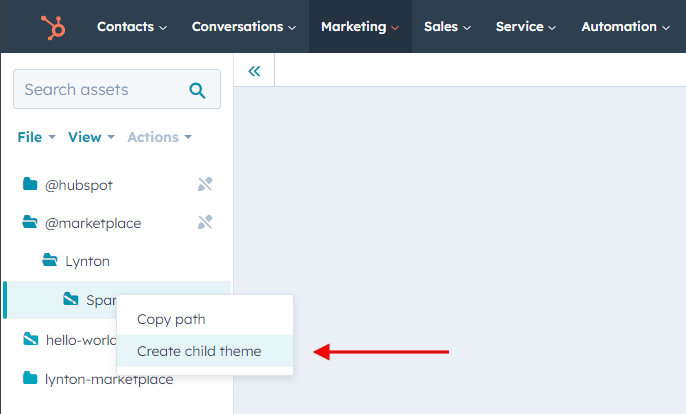
Find the theme folder, right-click on it, and select Create child theme from the dropdown.
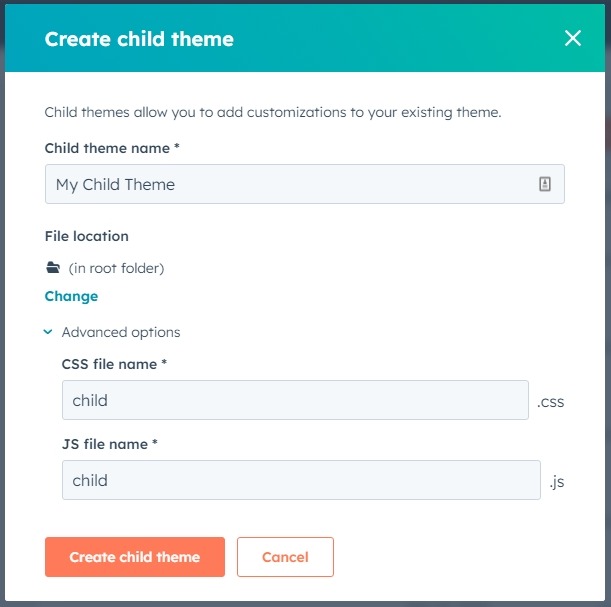
This will open a dialog to edit the child theme settings, such as the theme name, the location in the design manager to place the child theme folder, and advanced options to change the name of the child theme stylesheet and JavaScript files. Make any necessary changes and click the orange Create child theme button.
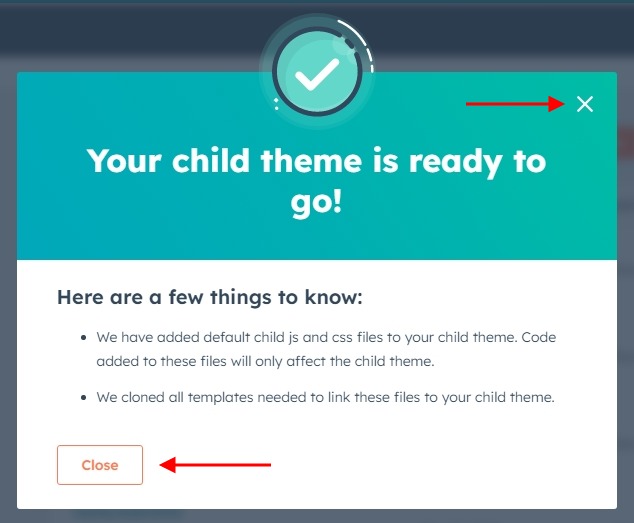
Once the child theme has been created, a dialog will appear informing that a stylesheet and JavaScript file unique to the child theme has been created. It will also state that necessary files to link them to the theme have been cloned into the theme. Click the Close button in the bottom left or the X in the top right of the dialog to close it out.
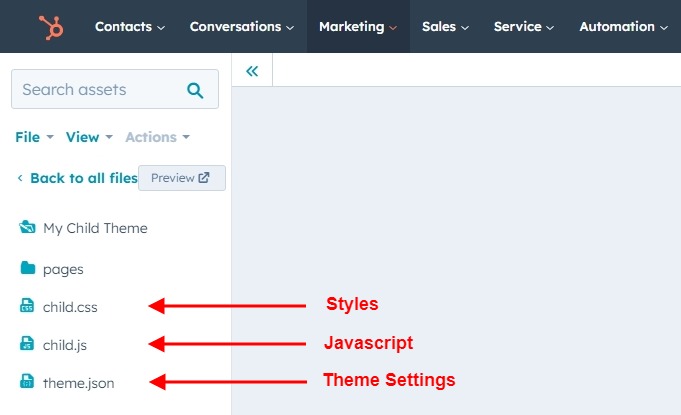
The new child theme folder will open in the left-hand sidebar. There will be a JavaScript file, stylesheet file, and theme settings file (theme.json).
All other files are the cloned files necessary for linking the custom JavaScript and styles to the child theme.
Add Custom JavaScript and Styles
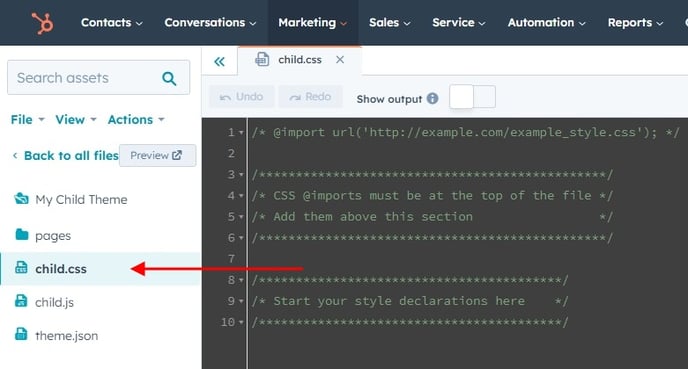
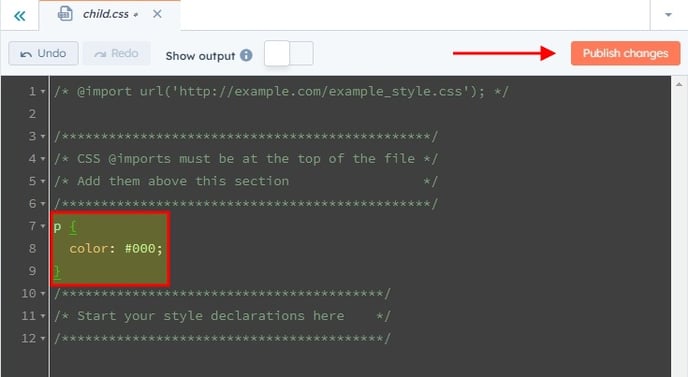
Open the .js or .css file that was created with the child theme.
Add your custom code and click the orange Publish Changes button in the top right.
Clone and Edit a Template File
Creating a child theme does not clone every single file from the original theme into it, only the files necessary to make custom script and style changes. They will first need to be cloned into the child theme to edit modules or templates.
Warning: Cloned modules and templates in a child theme will not be able to download any updates the theme author provides for the original module and template files.
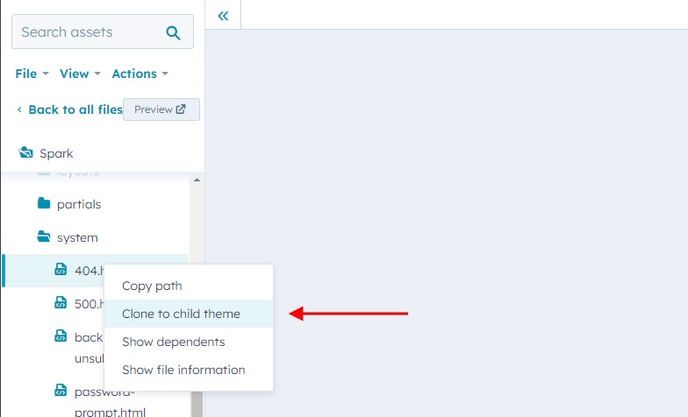
Go to the original theme and locate the file to be edited.
Right click on the file and choose Clone to child theme.
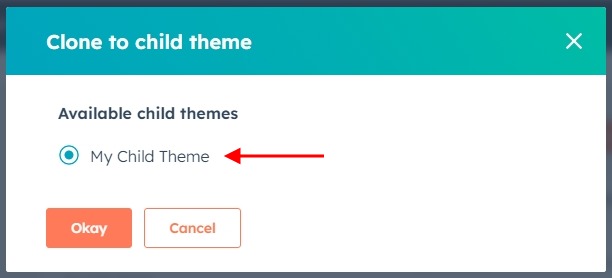
This will open a dialog to choose the child theme that the file will be cloned to. Select the child theme and click Okay.
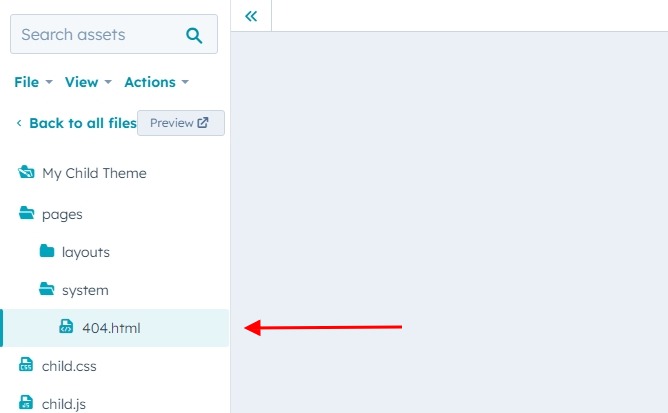
Navigate back to the child theme and locate the cloned file.
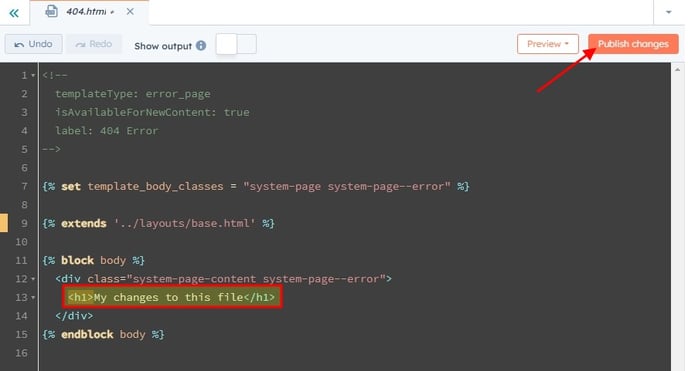
Make any changes needed and click Publish Changes.
Use the Child Theme
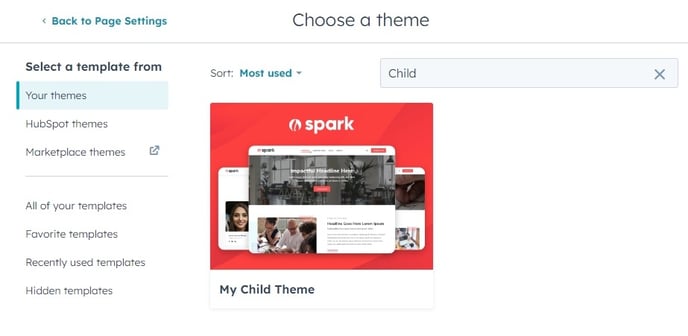
If you want to use the child theme in a website page, landing page, blog post, or blog listing, it will be selectable from the theme selection window either while creating a page, changing the template from the page settings, or changing the template from the blog settings.
Search for the theme with the name given to the child theme, click on it to select the theme, and then select the template you want to use from the template selection window.
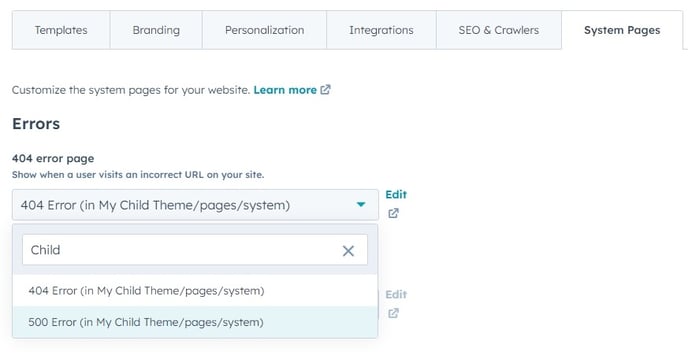
To use a child theme on a system template, navigate to the System Pages settings page and select the child theme template from the available boxes (the path will include the child theme's name so it can be easily searched for).