Blog Post - Content Footer
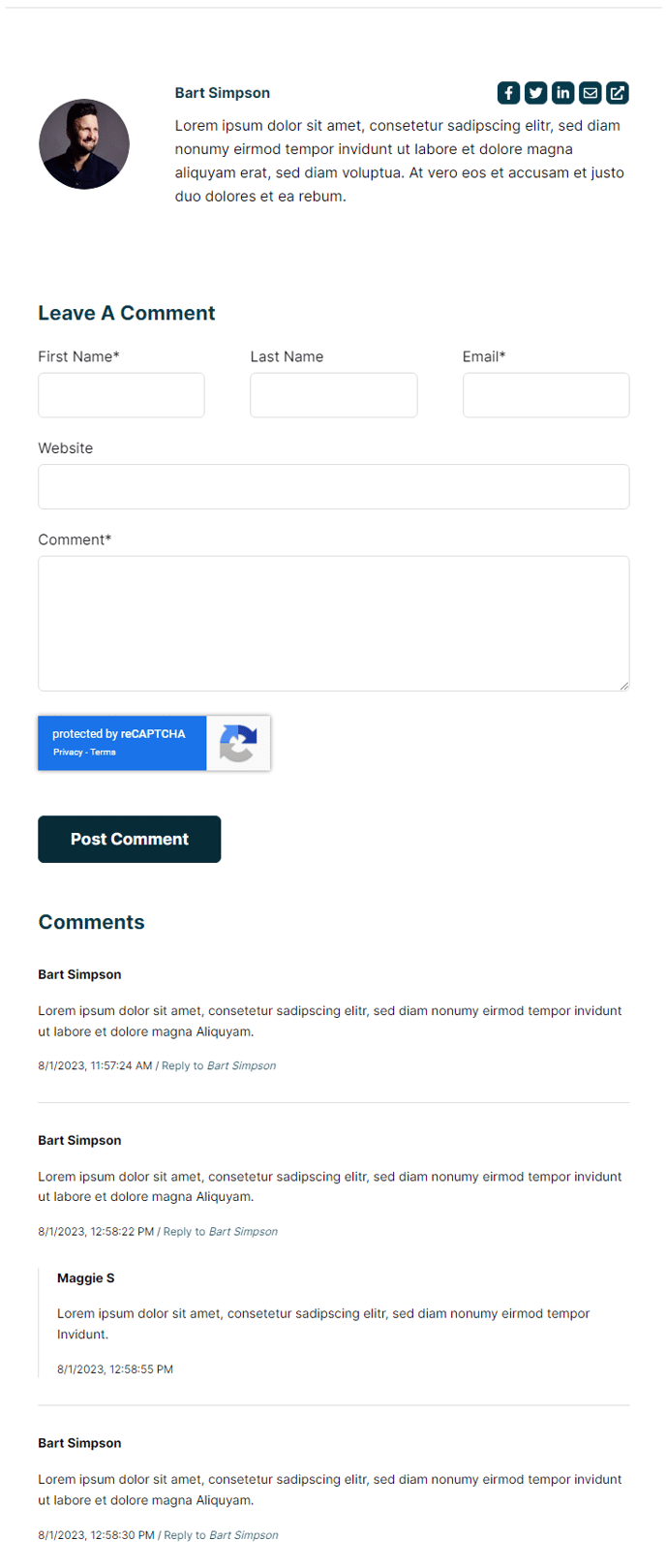
Content such as blog author blurb and comments that is placed directly beneath the post body.

View a live demo of this partial here.
The following is a detailed listing of the styling edits made to the partial's sections, the modules used in the sections, and field changes from the modules' default state.
Section 1
Section Styles
| Alignment and spacing > Content alignment | Full Width |
| Alignment and spacing > Padding | Top: 70 |
Modules
Divider Line
No changes to default content.
| Content Type | Single Blurb |
| Use Blog Post/Listing Author | True |
| Styles > Module > Background | Color: theme.global.colors.backgrounds.base.color |
| Styles > Module > Spacing > Desktop > Padding |
Top: 1 |
| Styles > Image > Borders |
Radius: 100 |
| Styles > Text > Heading > Margin |
Bottom: 10 |
| Styles > Icons > Size |
15 |
| Styles > Icons > Spacing > Padding |
Top: 4 |
Section 2
| Visible Elements | Heading |
| Style Heading Level | 4 |
| Styles > Module > Spacing > Desktop > Padding | Bottom: 18 |
Blog Comments (default HubSpot module)
No changes to default content.