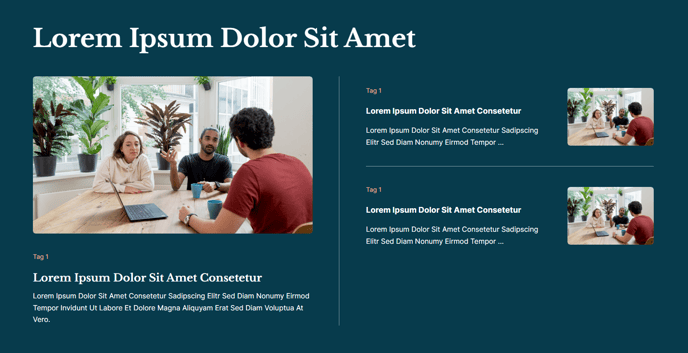
Hero - Recent Posts
A hero section featuring recent blog posts.

View a live demo of this section here.
The following is a detailed listing of the styling edits made to the section, the modules used in the section, and field changes from the modules' default state.
Section Styles
| Alignment and spacing > Max Width | theme.global.max_width_wide |
| Alignment and spacing > Padding | Top: 200 Bottom: 100 |
| Background > Color | theme.global.colors.backgrounds.medium_dark.color |
Modules
| Visible Elements | Heading |
| Semantic Heading Level | 1 |
| Style Heading Level | 1 |
| Styles > Dark Mode | true |
| Visible Elements | Heading |
| Advanced > Custom Classes | screen-reader-text |
| Styles > Dark Mode | true |
| Card Style | Featured |
| Dara Source | Blog |
| Blog Posts > Post Type | Recent |
| Blog Posts > Include | Thumbnail, Tags, Summary |
| Blog Posts > Filters > Limit | 4 |
| Layout > Text Tags Position | Top |
| Layout > Desktop | Column Spacing: 60 Image Spacing: 40 Thumbnail Position: Right |
| Layout > Tablet | Column Spacing: 60 Image Spacing: 40 Thumbnail Position: Hide |
| Layout > Mobile | Thumbnail Position: Hide |
| Strings > Truncate Summary | 85 |
| Styles > Dark Mode | true |
| Styles > Module > Spacing > Desktop > Padding | Top: theme.global.spacing.rows * 2 |
| Styles > Card > Box Shadow | Animate: None |
| Styles > Text Tags > Font | Size: theme.typography.body_text_small.font.size |
| Styles > Thumbnail > Aspect Ratio | 3:2 |