How to Create a Multi-Step Form
Watch the video tutorial below or follow along with our written instructions.
To create a multi-step form in Rubric we'll first need to either create a page using Rubric's Multi-Step Form template or add any Rubric module, that includes a form, to your page.
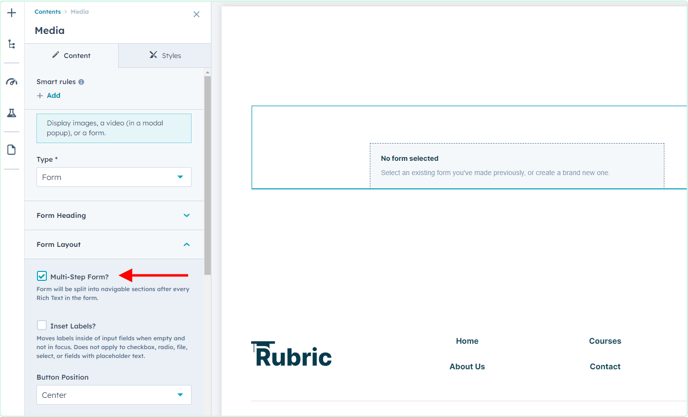
In the module with the form, open the Form Layout group and make sure Multi-Step Form is checked.
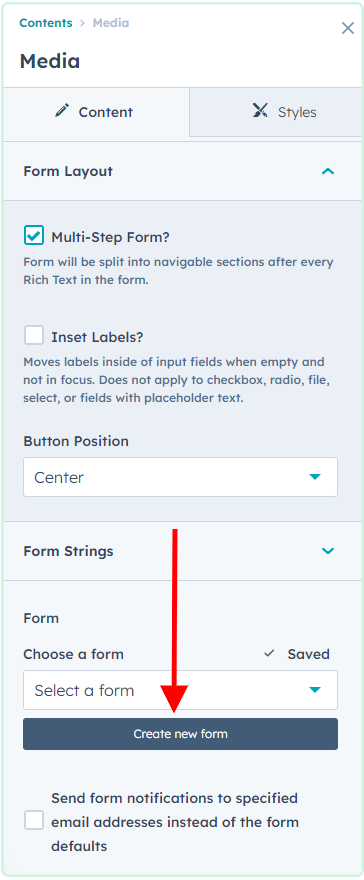
A little ways below that option we'll click to Create new form.
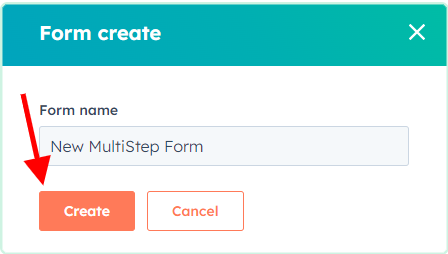
In the dialog that appears we'll give the new form a name and click Create. This will create a new form inside HubSpot.
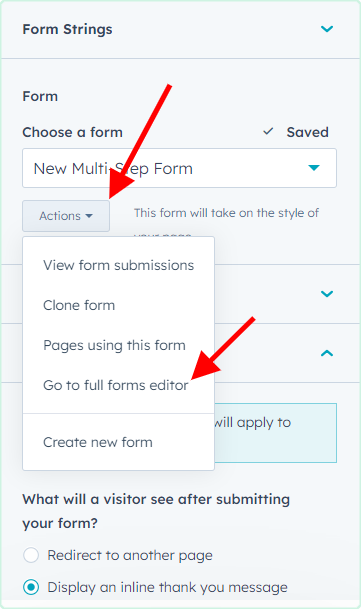
To edit this new form we'll click Actions under the Choose a form field and select Go to full forms editor.
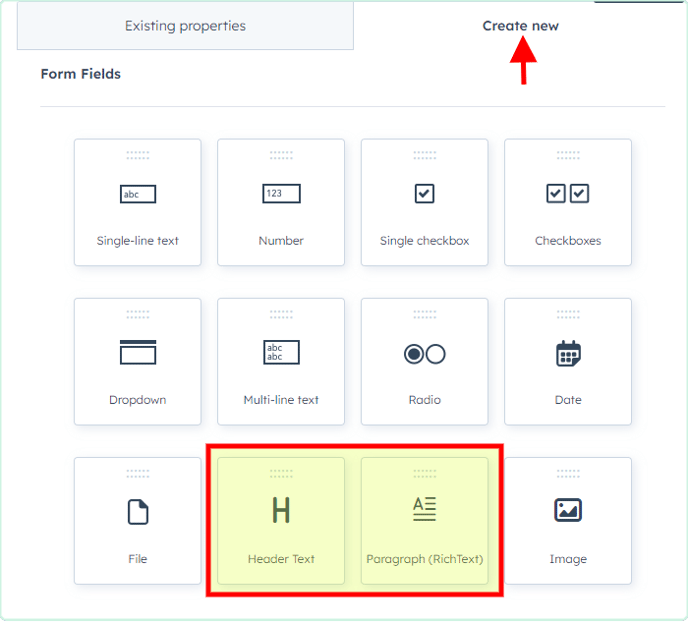
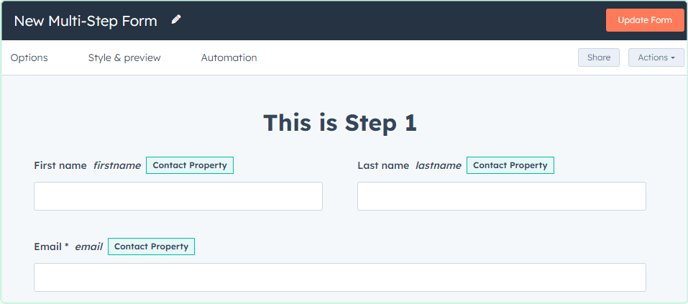
Rubric's multi-step form functionality works by separating the form at the every rich text element added to the form. So in the form editor we'll first go to the Create new tab and drag in either a Header Text or Paragraph element and edit/style the text we want to be used for the header of this first step.
Below this header we'll add the fields we want to show up in the first step.
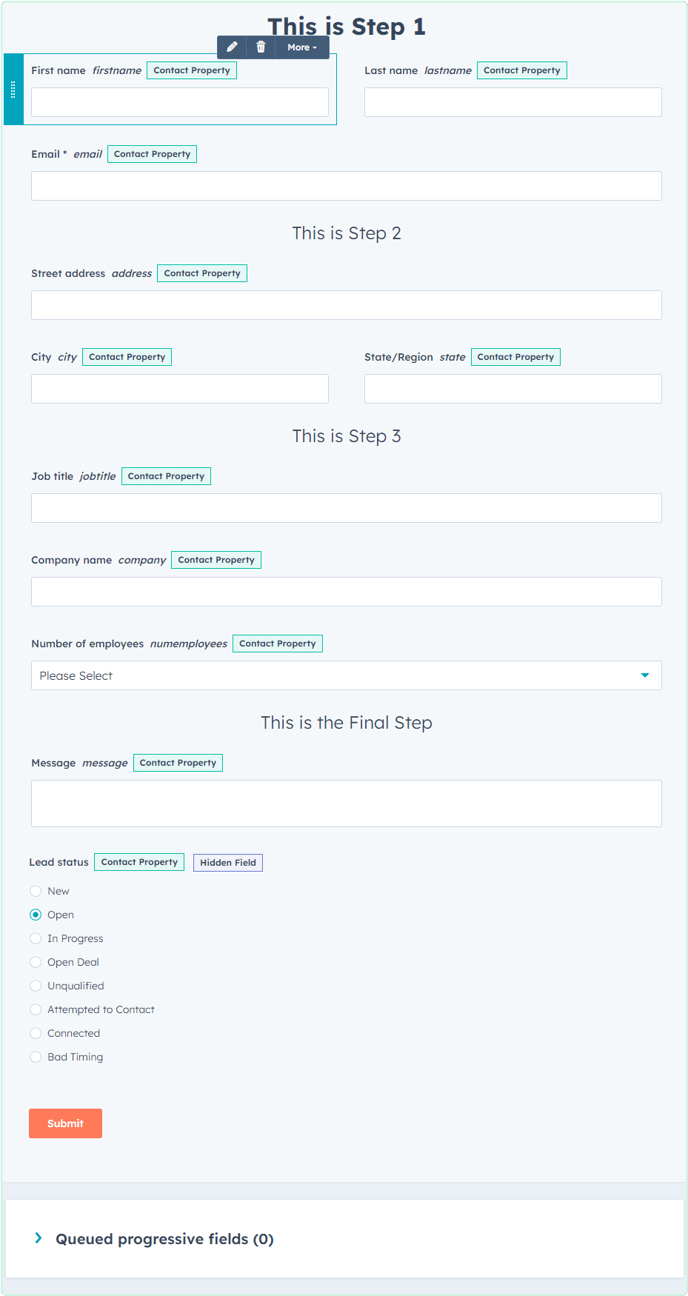
In this way we'll continue adding rich text elements and fields until we have a our form completely built out.
The submit button in the form will be the final button in the multi-step form that will submit it to HubSpot. We can click it to edit the text if needed.
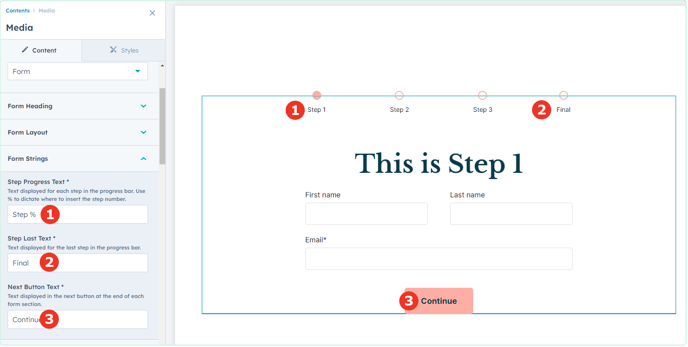
One we're done building out the form, we can click Update Form in the top right of the editor to publish our changes and be redirected back to the page we were adding our form to. We should now see a form on the page with only our step one fields showing and a Continue button.
If we want to change the Continue button text or the text displayed in the progress bar, we can click into the module and open the Form Strings group. From here we can change the Step Progress Text (use a percent symbol to indicate where the step number should be added), the Step Last Text, and the Next Button Text.
Click Apply changes to submit the changes to the page.