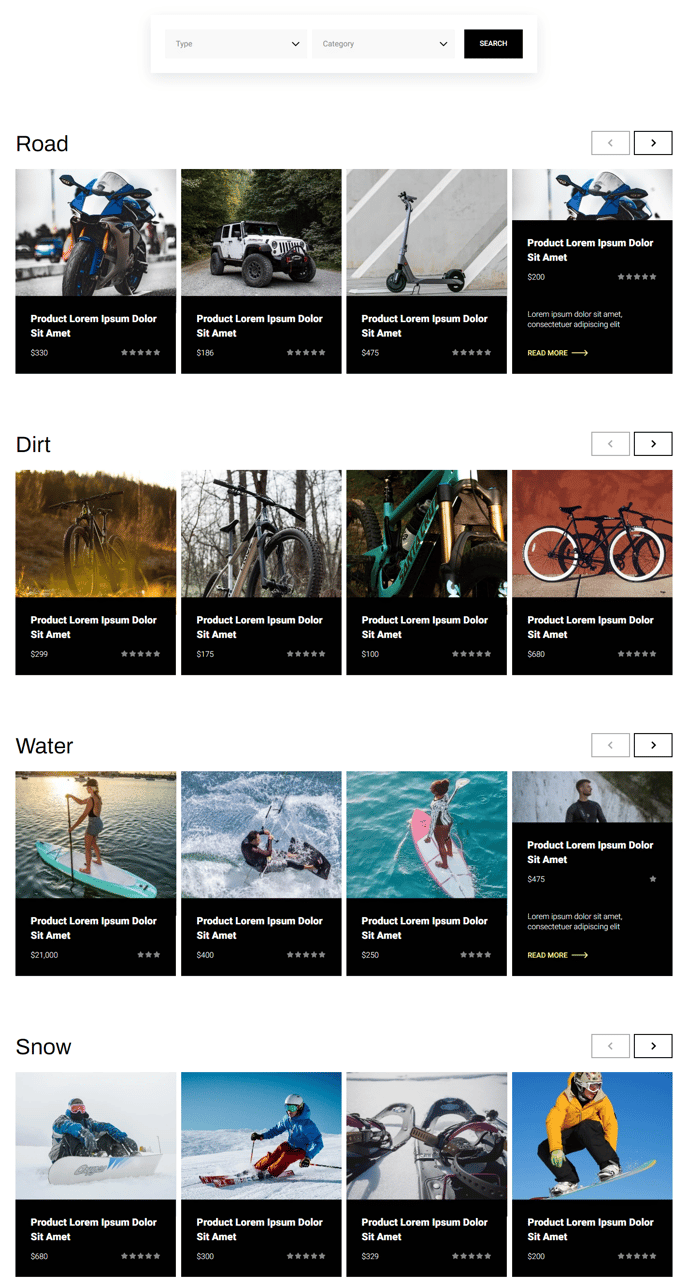
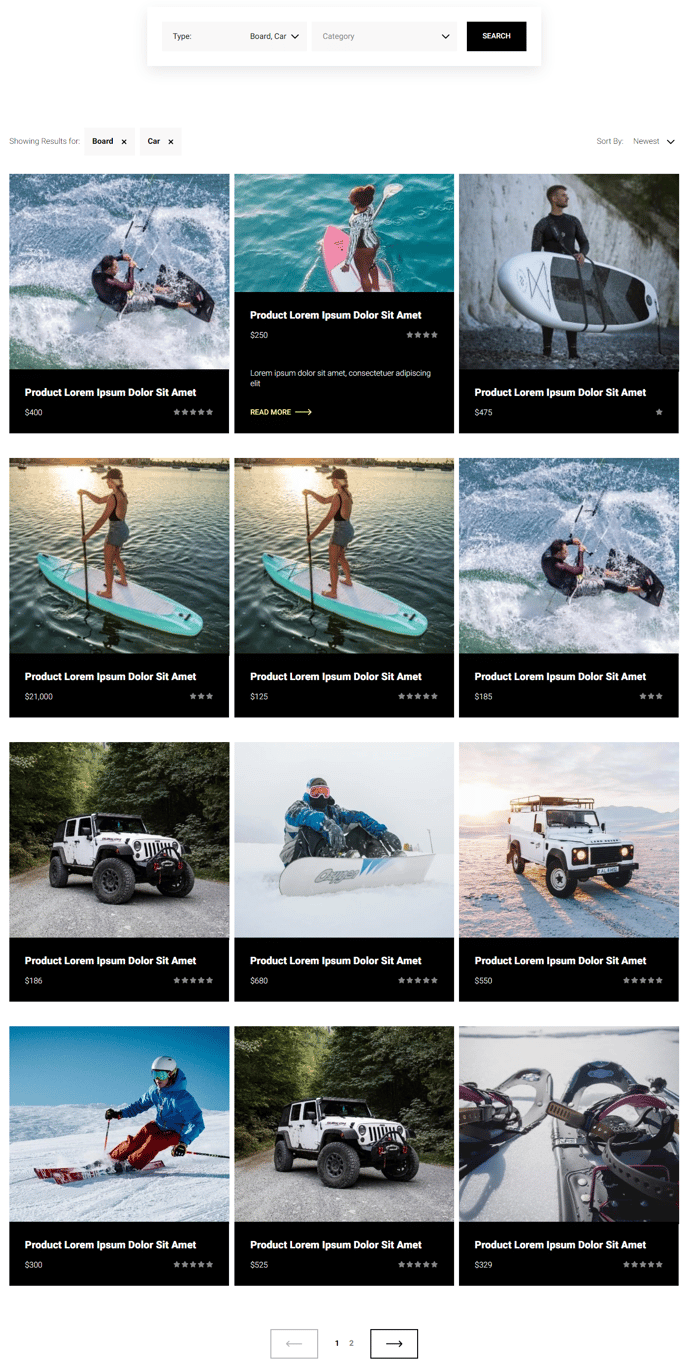
Product Listing
Filterable and searchable listing of products or resources.
View a live demo of this module.
Content
- Select to enter resources manually or pull from a HubDB
- If entering resources manually:
- Include an image, title, description, date, price, rating, tags, and/or link
- Add filters that mirror the tags included in your resources
- Allow multi-select in the filters
- Select a filter to group items by on unfiltered view
- If pulling resources from HubDB:
- Select HubDB table
- Map columns to image, title, description, date, price, rating, tags, and/or link
- Map columns to filters
- Allow multi-select in the filters
- Select filter to group items by on unfiltered view
- Add a query to the HubDB function to pull in only certain items (refer to the official HubDB documentation for information on how querying HubDB tables works)
- Set a limit on how many items to pull in
- Set an offset to skip pulling in a certain amount of items
- Set a column to sort by on default
- Reverse the sort of the selected sorting column
- Select what options to include in the sorting dropdown on the filtered view (newest, price low to high, price high to low, rating)
- Select what option to sort by default on the filtered view (newest, price low to high, price high to low, rating)
- Change the currency format (locale, currency, max decimals)
- Edit text strings used throughout the module (filter label, view all text, search label, submit search button text, sorting labels, slider aria labels, etc.)
Styles
- Set Dark Mode
- Show/hide search bar
- Show/hide sorting dropdown
- Show/hide tags
- Change number of items to show per page
- Change number of items to show per page on desktop and tablet
- Change spacing between rows, columns, and groups
- Set dark mode on cards
- Change background color of cards
- Truncate title to limit the title to a certain number of characters before hover for a more consistent look across cards with varying title lengths
- Set a minimum height on the title before for a more consistent look across cards with varying title lengths
- Truncate description to limit the description to a certain number of characters so it doesn't overflow the card
- Change aspect ratio of images
- Set object fit of images (cover crops the image to fit the aspect ratio, contain resizes the image to fit inside the aspect ratio)