Collapsible Content
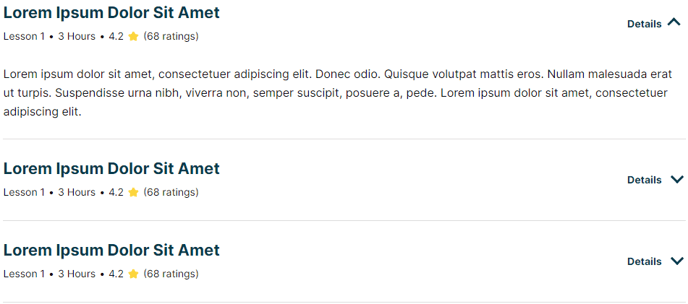
A set of sections with content that the user can click to reveal.
Example 1
View a live demo of this module.
The following is a detailed listing of all the Content and Style fields available in this module.
Content
- Dropdown Label [Text]
Add a label to the dropdown arrow of each item - Items [Repeater Group]
- Open by default [Boolean]
Have collapsible content of this item open on load - Title [Text]
- Tags [Repeater Text]
Add a horizontal list of items underneath the title - Text [Common Module Fields]
- Open by default [Boolean]
- Include FAQ Schema? [Boolean]
If checked, the module will be used for schema.org FAQ markup. This should only be checked on one FAQ module per page. - Layout [Group]
- Divider symbol between tags [Choice]
Choices: None, Slash, Vertical Bar, Bullet, Caret - Desktop, Tablet, Mobile [Responsive Groups]
- Columns [Number]
Number of columns to split items into - Columns Spacing [Number]
Spacing between columns
- Columns [Number]
- Divider symbol between tags [Choice]
- Advanced [Group]
Styles
- Dark Mode [Boolean]
Check to use Dark Mode colors set in the Theme Settings - Module [Group]
- Module Styles [Common Module Fields]
- Summary [Group]
- Border [Group]
- Remove top most border [Boolean]
- Remove bottom most border [Boolean]
- Border [Border]
Change the style, color, and width of borders
- Title [Group]
- Font Styles [Common Module Fields]
- Dropdown [Group]
- Arrow Size [Number]
- Arrow Color [Color]
- Label [Group]
- Font Styles [Common Module Fields]
- Tags [Group]
- Font Styles [Common Module Fields]
- Border [Group]
- Content [Group]
- Text Alignment
- Desktop, Tablet, Mobile [Responsive Alignment]
- Eyebrow [Group]
- Font Styles [Common Module Fields]
- Heading [Group]
- Font Styles [Common Module Fields]
- Subheading [Group]
- Font Styles [Common Module Fields]
- Text [Group]
- Font Styles [Common Module Fields]
- Text Alignment
-
- Lists [Group]
- List Styles [Common Module Fields]
- Lists [Group]