Navigation
All-in-one for navigational needs. Add a static, flyout, or hamburger menu; mega menu options are included.
View a live demo of this module.
The following is a detailed listing of all the Content and Style fields available in this module.
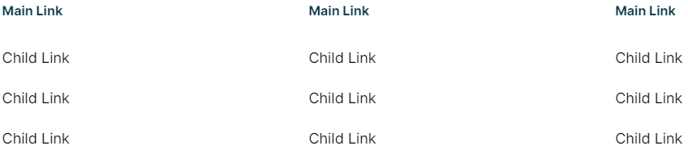
Example 1
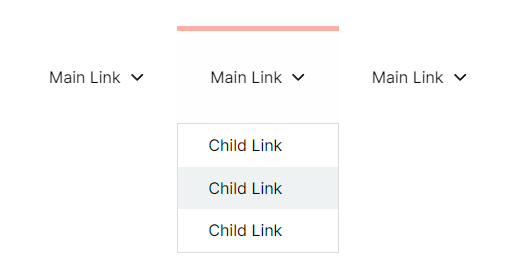
Example 2
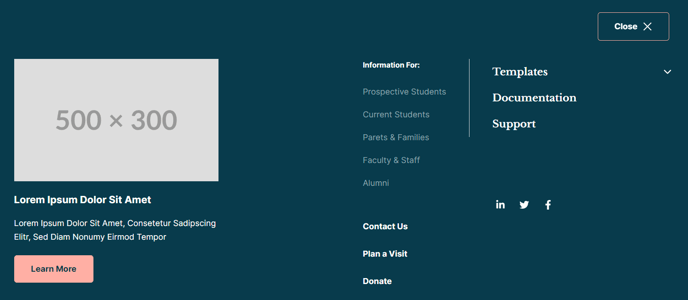
Example 3
Content
- Navigation Type [Choice]
Choices: Static, Flyout, Hamburger - Menu Type [Choice]
If Navigation Type is not Hamburger.
Choices: Simple, HubSpot Navigation, Custom - Simple Menu [Simple Menu]
If Menu Type is set to Simple. - HubSpot Navigation [Menu]
If Menu Type is set to HubSpot Navigation. - Custom Navigation [Repeater Group]
If Menu Type is set to Custom.
- Label [Text]
- Link [Link]
- Link Parameters [Text]
Add an anchor (#anchor) or URL parameters (?parameter=value) to the link. - Mega Menu [Boolean]
If Navigation Type is Flyout. If enabled, each item in the child menu will be a column in the dropdown that let's you add multiple rows of different types of content. - Max Width [Number]
If Mega Menu is selected. Set to 0 to have the mega menu span the full width of the page. - Child Menu [Repeater Group]
- Label [Text]
If Mega Menu is not selected. - Link [Link]
If Mega Menu is not selected. - Link Parameters [Text]
If Mega Menu is not selected. Add an anchor (#anchor) or URL parameters (?parameter=value) to the link. - Column Width [Number]
If Mega Menu is selected. Sum of the widths of all columns must not exceed 12. On mobile all columns will span 100% the width of the menu. - Row [Repeater Group]
- Content Type [Choice]
Choices: Static Menu, Collapsible Menu, Paged Menu, Descriptive Link, Image, Text, Buttons, Socials, Search - Menu Type [Choice]
If Content is set to Static Menu, Collapsible Menu, or Paged Menu.
Choices: Simple, HubSpot Navigation, Custom - Menu [Simple Menu]
If Menu Type is set to Simple. - HubSpot Navigation [Menu]
If Menu Type is set to HubSpot Navigation] - Custom Navigation [Repeater Group]
If Menu Type is set to Custom
- Label [Text]
- Link [Link]
- Link Parameters [Text]
Add an anchor (#anchor) or URL parameters (?parameter=value) to the link.
- Icon [Common Module Fields]
If Content Type is set to Descriptive Link. - Label [Text]
If Content Type is set to Descriptive Link. - Link [Link]
If Content Type is set to Descriptive Link. - Link Parameters [Text]
If Content Type is set to Descriptive Link. Add an anchor (#anchor) or URL parameters (?parameter=value) to the link. - Link Description [Text]
If Content Type is set to Descriptive Link. - Image [Image]
If Content Type is set to Image. - Text [Common Module Fields]
If Content Type is set to Text. - Buttons [Common Module Fields]
If Content Type is set to Buttons. - Put buttons on single row? [Boolean]
If Content Type is set to Buttons. - Full width buttons? [Boolean]
If Content Type is set to Buttons. - Social Media Links [Repeater Group]
If Content Type is set to Socials.
- Social Media Link [Common Module Fields]
- Search [Common Module Fields]
If Content Type is set to Search. - Background [Group]
- Color [Color]
- Borders [Group]
- Style [Choice]
Choices: None, Solid, Dotted, Dashed, Double - Color [Color]
- Width [Number]
- Custom Sides [Boolean]
- Sides [Multi-Choice]
Choices: Top, Bottom, Left, Right - Radius [Number]
- Style [Choice]
- Spacing [Group]
- Margin Top [Number]
- Margin Bottom [Number]
- Padding Top [Number]
- Padding Bottom [Number]
- Padding Right [Number]
- Padding Left [Number]
- Content Type [Choice]
- Label [Text]
- Background [Group]
- Color [Color]
- Borders [Group]
- Style [Choice]
Choices: None, Solid, Dotted, Dashed, Double - Color [Color]
- Width [Number]
- Custom Sides [Boolean]
- Sides [Multi-Choice]
Choices: Top, Bottom, Left, Right - Radius [Number]
- Style [Choice]
- Spacing [Group]
- Padding Top [Number]
- Padding Bottom [Number]
- Padding Right [Number]
- Padding Left [Number]
- Columns [Group]
If Navigation Type is set to Static. Number of columns to split menu into. Set to 0 to distribute all items evenly on one row.- Desktop [Number]
- Tablet [Number]
- Mobile [Number]
- Position [Choice]
If Navigation Type is set to Hamburger. Position of the popover menu within the browser window. Set to Dropdown to have the menu drop down from the toggle instead.
Choices: Left, Center, Right, Dropdown - Max Width [Number]
If Navigation Type is set to Hamburger. Set to 0 to have the mega menu span the full width of the page. - Menu [Repeater Group]
If Navigation Type is set to Hamburger. On mobile all columns will be 100% width.- Column Width [Number]
Sum of the widths of all columns must not exceed 12. On mobile all columns will span 100% the width of the menu. - Row [Repeater Group]
- Content Type [Choice]
Choices: Static Menu, Collapsible Menu, Paged Menu, Descriptive Link, Image, Text, Buttons, Socials, Search - Menu Type [Choice]
If Content is set to Static Menu, Collapsible Menu, or Paged Menu.
Choices: Simple, HubSpot Navigation, Custom - Menu [Simple Menu]
If Menu Type is set to Simple. - HubSpot Navigation [Menu]
If Menu Type is set to HubSpot Navigation] - Custom Navigation [Repeater Group]
If Menu Type is set to Custom
- Label [Text]
- Link [Link]
- Link Parameters [Text]
Add an anchor (#anchor) or URL parameters (?parameter=value) to the link.
- Icon [Common Module Fields]
If Content Type is set to Descriptive Link. - Label [Text]
If Content Type is set to Descriptive Link. - Link [Link]
If Content Type is set to Descriptive Link. - Link Parameters [Text]
If Content Type is set to Descriptive Link. Add an anchor (#anchor) or URL parameters (?parameter=value) to the link. - Link Description [Text]
If Content Type is set to Descriptive Link. - Image [Image]
If Content Type is set to Image. - Text [Common Module Fields]
If Content Type is set to Text. - Buttons [Common Module Fields]
If Content Type is set to Buttons. - Put buttons on single row? [Boolean]
If Content Type is set to Buttons. - Full width buttons? [Boolean]
If Content Type is set to Buttons. - Social Media Links [Repeater Group]
If Content Type is set to Socials.
- Social Media Link [Common Module Fields]
- Search [Common Module Fields]
If Content Type is set to Search. - Background [Group]
- Color [Color]
- Borders [Group]
- Style [Choice]
Choices: None, Solid, Dotted, Dashed, Double - Color [Color]
- Width [Number]
- Custom Sides [Boolean]
- Sides [Multi-Choice]
Choices: Top, Bottom, Left, Right - Radius [Number]
- Style [Choice]
- Spacing [Group]
- Margin Top [Number]
- Margin Bottom [Number]
- Padding Top [Number]
- Padding Bottom [Number]
- Padding Right [Number]
- Padding Left [Number]
- Content Type [Choice]
- Column Width [Number]
-
- Alignment [Group]
- Desktop [Choice]
Choices: Left, Center, Right - Tablet [Choice]
Choices: Left, Center, Right - Mobile [Choice]
Choices: Left, Center, Right
- Desktop [Choice]
- Background [Group]
- Color [Color]
- Borders [Group]
- Style [Choice]
Choices: None, Solid, Dotted, Dashed, Double - Color [Color]
- Width [Number]
- Custom Sides [Boolean]
- Sides [Multi-Choice]
Choices: Top, Bottom, Left, Right - Radius [Number]
- Style [Choice]
- Spacing [Group]
- Padding Top [Number]
- Padding Bottom [Number]
- Padding Right [Number]
- Padding Left [Number]
- Alignment [Group]
- Strings [Group]
Text strings used throughout the module code for accessibility, placeholders, etc.- Menu ID [Text] [Required]
If Navigation Type is not Static; A unique ID used in aria control markup for screen readers. - Menu Label [Text]
Label to display next to a hamburger toggle. - Close Label [Text]
Label to display next to a close button.
- Menu ID [Text] [Required]
-
- Nav Aria Label
A unique label for the nav element so screen readers can differentiate it from other nav elements on the page. - Hamburger Button Screen Reader Text [Text] [Required]
Use % to insert the hamburger menu label into the text if one is set. - Close Button Screen Reader Text [Text] [Required]
Use % to insert the hamburger menu label into the text if one is set. - Nav Item Toggle Screen Reader Text [Text] [Required]
Using %label% will dynamically add the link's label within the text.
- Nav Aria Label
- Advanced [Custom Module Fields]
Style
- Module [Group]
- Module Styles [Common Module Fields]
- Dropdowns/Popovers [Group]
- Dark Mode [Boolean]
- Hamburger Open Button [Choice]
Choices: Primary, Secondary, Tertiary, Quaternary, Text Link, Text Link (Dark) - Hamburger Close Button [Choice]
Choices: Primary, Secondary, Tertiary, Quaternary, Text Link, Text Link (Dark) - Spacing between columns [Number]
- Spacing between rows [Number]
- Box Styles [Common Module Fields]
- Main Links [Group]
- Text [Group]
- Text Alignment [Group]
- Desktop, Tablet, Mobile [Responsive Alignment]
- Font Styles [Common Module Fields]
- Text Alignment [Group]
- Text [Group]
- Child Links [Group]
- Text [Group]
- Text Alignment [Group]
- Desktop, Tablet, Mobile [Responsive Alignment]
- Font Styles [Common Module Fields]
- Text Alignment [Group]
- Text [Group]
- Descriptive Links [Group]
- Text Alignment [Alignment]
- Link [Group]
- Font Styles [Common Module Fields]
- Descriptions [Group]
- Font Styles [Common Module Fields]
- Collapsible Menu
- Main Links [Group]
- Space between links [Number]
- Text [Group]
- Text Alignment [Group]
- Desktop, Tablet, Mobile [Responsive Alignment]
- Font Styles [Common Module Fields]
- Text Alignment [Group]
- Child Links [Group]
- Space between links [Number]
- Text [Group]
- Text Alignment [Group]
- Desktop, Tablet, Mobile [Responsive Alignment]
- Font Styles [Common Module Fields]
- Text Alignment [Group]
- Text [Group]
- Text Styles [Common Module Fields]
- Search [Group]
- Search Styles [Common Module Fields]
- Socials [Group]
- Icons Styles [Common Module Fields]
- Main Links [Group]