Form Callout - Informational
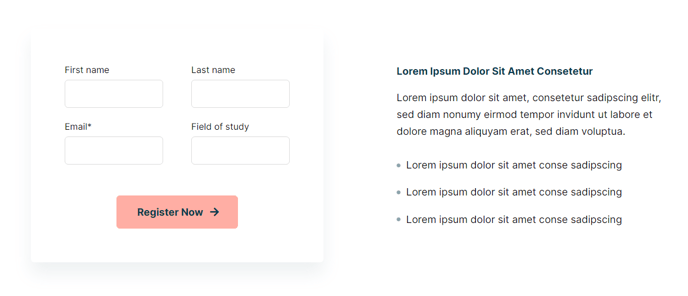
A form call to action with informational text and form that overlaps section above it.

View a live demo of this section here.
The following is a detailed listing of the styling edits made to the section, the modules used in the section, and field changes from the modules' default state.
Section Styles
| Alignment and spacing > Vertical Alignment | Middle |
| Alignment and spacing > Padding | Top: 0 |
Modules
| Section Options | Overlap |
| Overlap > Section | Above |
| Overlap > Distance | 12 |
| Media Type | Form |
| Styles > Module > Max Width | 520 |
| Styles > Module > Background | Color: theme.global.colors.backgrounds.base |
| Styles > Module > Borders | Radius: theme.global.borders.radius |
| Styles > Module > Box Shadow | Color: theme.global.box_shadows.color Offset X: theme.global.box_shadows.offset_x Offset Y: theme.global.box_shadows.offset_y Blur: theme.global.box_shadows.blur Spread: theme.global.box_shadows.spread |
| Styles > Module > Spacing > Desktop > Padding | Top: 60 Right: 60 Bottom: 60 Left: 60 |
| Style Heading Level | 5 |
| Styles > Module > Max Width | 500 |
| Styles > Module > Alignment | Desktop: Center Tablet: Left |