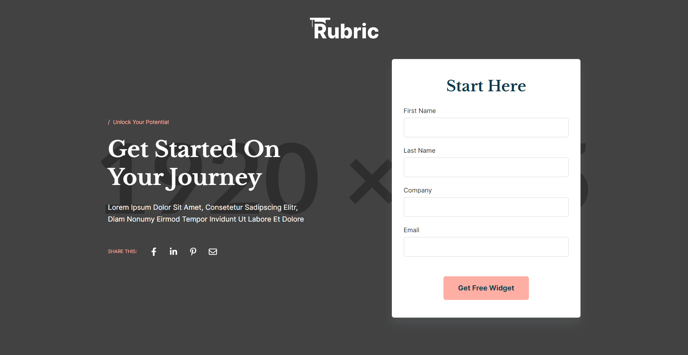
Hero - Registration
A hero section with social share and a form.

View a live demo of this section here.
The following is a detailed listing of the styling edits made to the section, the modules used in the section, and field changes from the modules' default state.
Section Styles
| Alignment and spacing > Padding | Top: 150 |
| Alignment and spacing > Vertical alignment | Middle |
Modules
| Section Options | Overlay |
| Overlay > Color | #000000 |
| Overlay > Opacity | 60 |
| Visible Elements | Eyebrow, Heading, Body Text |
| Semantic Heading Level | 1 |
| Style Heading Level | 1 |
| Styles > Dark Mode | true |
| Styles > Module > Max Width | 520 |
| Type | Share |
| Styles > Dark Mode | true |
| Styles > Module > Spacing > Desktop > Padding | Top: theme.global.spacing.rows * 2 |
| Styles > Icons > Enclose | false |
| Type | Form |
| Form Layout > Button Position | center |
| Advanced > Identifier | registration-form |
| Styles > Module > Background | Color: theme.global.colors.backgrounds.base |
| Styles > Module > Borders | Radius: theme.global.borders.radius |
| Styles > Module > Box Shadow | Color: theme.global.box_shadows.color Offset X: theme.global.box_shadows.offset_x Offset Y: theme.global.box_shadows.offset_y Blur: theme.global.box_shadows.blur Spread: theme.global.box_shadows.spread |
| Styles > Module > Spacing > Desktop > Padding | Top: 45 Right: 30 Bottom: 45 Left: 30 |
| Styles > Form > Heading > Alignment | Desktop: center |