Registration
An informative landing page for users to register for services.
Hidden Modules
Section 1
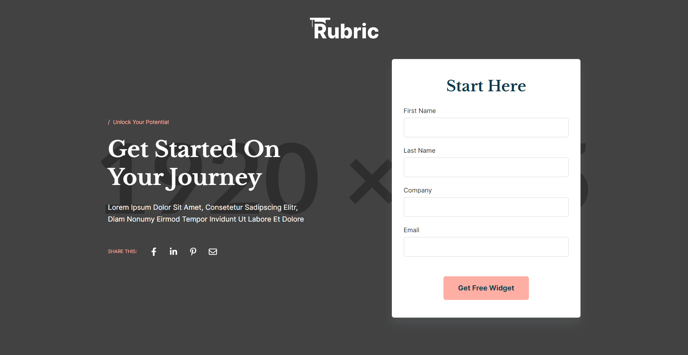
Large hero for a form and social sharing.

Section 2
Logos of affiliated companies.
Section Styles
| Alignment and spacing > Max width | theme.global.max_width_wide |
| Alignment and spacing > Padding | Top: theme.global.spacing.sections / 2 Bottom: theme.global.spacing.sections / 2 |
| Background > Background color | theme.gobal.colors.backgrounds.light.color |
Modules
| Visible Elements | Eyebrow |
| Styles > Module > Spacing > Desktop > Padding | Bottom: theme.global.spacing.rows |
| Styles > Text Alignment | Desktop: Center |
| Content Type | Logo Grid |
| Styles > Module > Alignment | Desktop: Center |
Section 3
Introduction to the content.

Section 4
Large callout of benefits.
Section 5
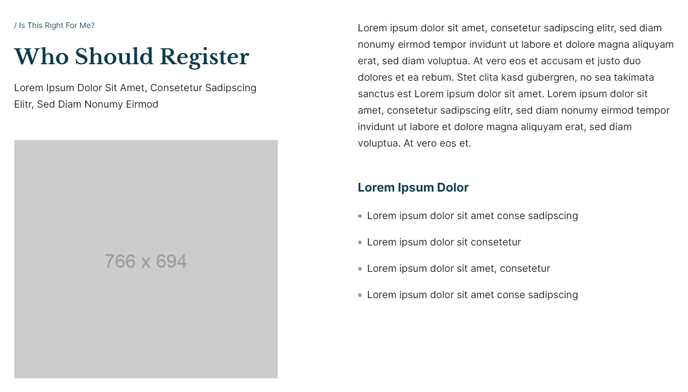
Two column text with image.

Section 6
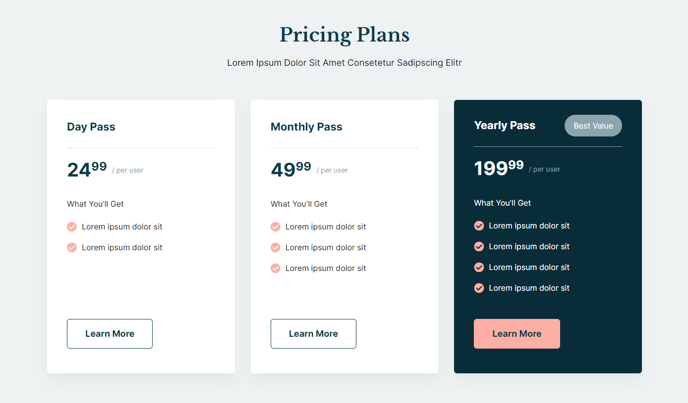
Pricing for the services being offered.

Section Styles
| Background > Background color | theme.global.colors.backgrounds.light.color |
Modules
| Visible Elements | Heading, Body Text |
| Styles > Module > Spacing > Desktop > Padding | Bottom: theme.global.spacing.rows * 2 |
| Styles > Text Alignment | Desktop: Center |
Pricing Boxes
No changes made to default state.
Section 7
Show off products, events, etc. with a grid of images.
Section Styles
| Alignment and spacing > Max width | 1920 |
| Alignment and spacing > Padding | Top: 50 Bottom: 0 |
Media
| Media Type | Image |
| Image Content Type | Image Grid |
Section 8
Testimonials from satisfied customers.

Section 9
Answer the most asked questions.
Section 10
Direct users back to the hero form.
Section Styles
| Alignment and spacing > Max width | theme.global.max_width_wide |
Modules
Call to Action
| Buttons |
{ } |