Filterable Resources
A complex list of resource cards that can be pulled from blog posts, from HubDB, or manually populated. Other options include filters, search, list/grid view, and different navigational types.
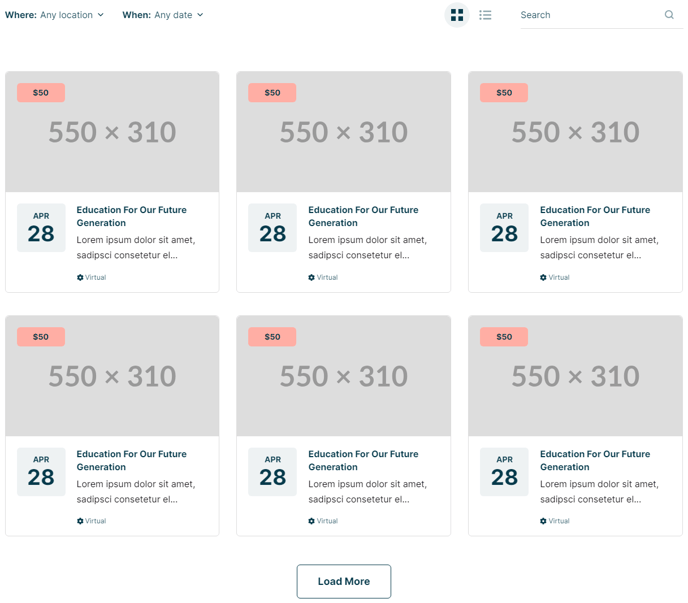
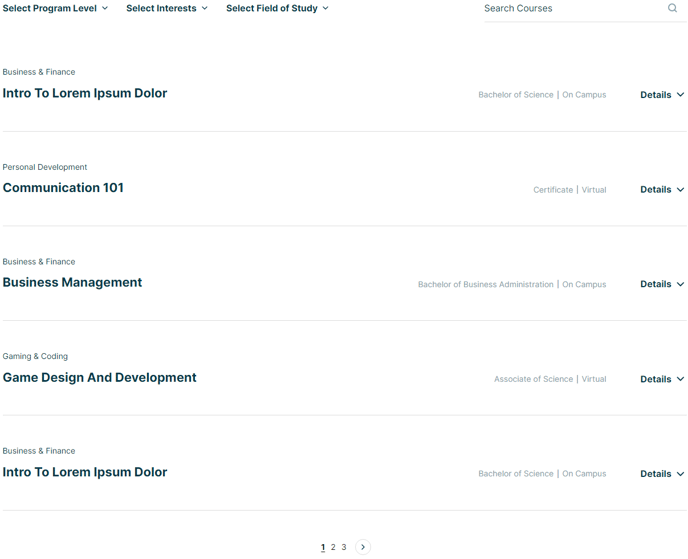
Example 2

View a live demo of this module.
The following is a detailed listing of all the Content and Style fields available in this module.
Content
- Listing Styles [Multi Choice] [Required]
Selecting both styles will add buttons to the filter bar for users to choose which style want to view.
Choices: Grid, List - List Style [Choice] [Required]
If Listing Styles contains List, choose what style of list to display.
Choices: Default, Detailed - Data Source [Choice] [Required]
Choose what type of data will populate the listing,
Choices: Manual, Blog, HubDB, CRM Objects - Blog Posts [Repeater Group]
If Data Source is set to Blog- Post Type [Choice]
Listing can only be used on a Blog Listing page. All other types are limited to displaying 250 posts.
Choices: Recent, Related, Popular, Listing - Blog [Blog]
Leave unselected to use the default blog or blog this module appears in. - Blog Post Override [Text Repeater]
If Post Type is set to Related, enter IDs of blog posts that should always show despite all other parameter values and query filters. - Relevant Blog Posts [Text Repeater]
Enter the IDs of blog posts to use when finding relevant blog posts.This parameter should only be used when the module is appearing on a page. On blog posts, it will default to the post the module is appearing on.
- Post Type [Choice]
-
- Include: [Multi Choice]
Select what data to include.
Choices: Thumbnail, Date, Author, Tags, Read Time, Summary - Query [Group]
Filter what data is pulled in.
- Limit [Number]
Max number of posts to pull in. - Query By: [Choice]
Choices: None, Tags, Author - Time Frame [Choice]
If Post Type is set to Popular, set the time frame for the analytics.
Choices: All Time, Past Year, Past Six Months, Past Month - Tags [Repeater Tag]
Select which tags to query by. - Tag Logic Operator [Choice]
If Post Type is Recent or Popular, choose whether posts selected must contain all tags (AND) or any tag (OR).
Choices: AND, OR - Author [Text]
Enter the slug of a blog author to query posts by. - Start Date [Date]
Query posts published after this date - End Date [Date]
Query posts published before this date
- Limit [Number]
- Include: [Multi Choice]
- Filters [Repeater Group]
If Data Source is set to Blog
- Filter Type [Choice]
Choices: Tag, Author, Date - Icon [Group]
- Tags [Repeater Tag]
If Filter Type is set to Tag, select tags to show in the filter dropdown - Authors [Repeater Text]
Add slug of specific authors to show in the filter. The slug is what displays in the URL of the author listing page (all lowercase with hyphens instead of spaces). - Make filter multi-select [Boolean]
Allows multiple options to be selected within the dropdown (selected options of all multi-select filters will be displayed below the filters).
- Filter Type [Choice]
-
- Filter Label
-
- Filter Placeholder
This is the text that shows in a non-multi-select dropdown when no option has been selected as well as the text for the clickable option to reset the filter.
- Filter Placeholder
- HubDB [Group]
If Data Source is set to HubDB, use this group's fields to map columns to the appropriate data type.
- Table [HubDB Table]
Select the table to pull data from. - Thumbnail [Text]
Must map to an Image column. - Date [Text]
Must map to a Date or Date/Time column. - Eyebrow [Text]
Must map to a Text column. - Title [Text]
Must map to a Text column. - Summary [Text]
Must map to a Text column. - Pill Tags [Repeater Group]
(If List Style is set to Detailed these tags will be styled as Text Tags)
- Tag [Text]
Must map to a Text, Select, or Multi-Select column. - Color Setting [Choice]
Choose how to color the pills tag. Set to a single color OR choose a selection of colors to alternate through per card or per tag (only for multi-select columns).
Choices: Single, Alternate by Card, Alternate by Tag - Color [Color]
- Do Not Display [Boolean]
Allows the tag to be used as a filter without displaying it on the page.
- Tag [Text]
- Text Tags
- Icon [Flattened Group]
- Tag [Text]
Must map to a Text, Select, or Multi-select column. - Do Not Display [Boolean]
Allows the tag to be used as a filter without displaying it on the page.
- Link [Text]
Must map to a URL or Text column.
- Table [HubDB Table]
- Filters [Group]
If Data Source is set to HubDB- Filter Type [Choice]
Choices: Tag, Date - Date Type [Choice]
If Filter Type set to Date
Choices: Month, Day - Earliest Date [Date]
Set the earliest date allowable to be filtered by (leave blank to allow any date in the past to be chosen). - Latest Date [Date]
Set the latest date allowable to be filtered by (leave blank to allow any date in the future to be chosen) - Icon [Group]
- Make filter multiselect [Boolean]
Allows multiple options to be selected within the dropdown (selected options of all multiselect filters will be displayed below the filters). - Filter Label
- Filter Placeholder
This is the text that shows in a non-multi-select dropdown when no option has been selected as well as the text for the clickable option to reset the filter.
- Filter Type [Choice]
- Manual [Repeater Group]
If Data Source is set to Manual- Thumbnail [Image]
- Date [Date]
- Eyebrow [Text]
- Title [Text]
- Summary [Text]
- Pill Tags [Repeater Group]
(If List Style is set to Detailed these tags will be styled as Text Tags)- Tag [Text]
- Color [Color]
- Filter [Text]
The name of a filter this tag should be associated with. - Do Not Display [Boolean]
Allows the tag to be used as a filter without displaying it on the page.
- Text Tags [Repeater Group]
- Icon [Flattened Group]
- Tag [Text]
- Filter [Text]
The name of a filter this tag should be associated with. - Do Not Display [Boolean]
Allows the tag to be used as a filter without displaying it on the page.
- Filters [Group]
If Data Source is set to Manual- Filter Type [Choice]
Choices: Tag, Date - Date Type [Choice]
If Filter Type set to Date
Choices: Month, Day - Earliest Date [Date]
If Filter Type set to Date, set the earliest date allowable to be filtered by (leave blank to allow any date in the past to be chosen). - Latest Date [Date]
If Filter Type set to Date, set the latest date allowable to be filtered by (leave blank to allow any date in the future to be chosen) - Icon [Group]
- Make filter multi-select [Boolean]
Allows multiple options to be selected within the dropdown (selected options of all multi-select filters will be displayed below the filters). - Filter Name [Text]
Identifier to set on tags to associate them with this filter. - Filter Label
- Filter Placeholder
This is the text that shows in a non-multi-select dropdown when no option has been selected as well as the text for the clickable option to reset the filter. - Filter Options [Repeater Text]
If Filter Type set to Tag, set the options to list in this filter.
- Filter Type [Choice]
- CRM Objects [Group]
If Data Source is set to CRM Objects, use this group's fields to map columns to the appropriate data type.
- CRM Object Source [Choice]
Choose the CRM Object to pull from. Note: All but Product, Marketing Event, and Custom can only be used on pages that require either a password or a membership login.
Choices: Product, Marketing Event, Custom, Contact, Company, Deal, Ticket, Quote, Line Item.
- Custom Object Name [Text]
If Custom is selected in CRM Object Source, enter the internal name of your custom object. - Thumbnail [Text]
If Listing Styles includes Grid. Must map to a property containing and image URL. - Date [Text]
Must map to a Date or Date and Time picker property. - Eyebrow [Text]
Must map to a Text/Values input type, select, or single checkbox property. - Title [Text]
Must map to a Text/Values input type, select, or single checkbox property. - Summary [Text]
If Listing Styles includes Grid. Must map to a Text/Values input type, select, or single checkbox property. - Details [Group]
If Listing Styles includes List.- Text [Text]
Must map to a Text/Values input type, select, or single checkbox property. - Text Size [Choice]
Changes paragraph text to match on of the body presets in the Theme Settings.
Choices: Default, Medium, Small, Tiny - Lists Columns
Split lists into columns. - List Column Count (Desktop)
- List Column Count (Tablet)
- List Column Count (Mobile)
- Text [Text]
- Aside [Text]
If Listing Styles includes List. Must map to a Text/Values input type, select, or single checkbox property. - Pill Tags [Repeater Group]
(If List Style is set to Detailed these tags will be styled as Text Tags)
- Tag [Text]
Must map to a Text/Values input type, select, or checkbox property. - Color Setting [Choice]
Choose how to color the pills tag. Set to a single color OR choose a selection of colors to alternate through per card or per tag (only for multi-select columns).
Choices: Single, Alternate by Card, Alternate by Tag - Color [Color]
- Do Not Display [Boolean]
Allows the tag to be used as a filter without displaying it on the page.
- Tag [Text]
- Text Tags
- Icon [Flattened Group]
- Tag [Text]
Must map to a Text/Values input type, select, or checkbox property. - Do Not Display [Boolean]
Allows the tag to be used as a filter without displaying it on the page.
- Link [Text]
Must map to a property containing a URL.
- CRM Object Source [Choice]
- Query [Group]
If HubDB or CRM Objects is selected in Data Source.- Limit [Number]
If you have multiple resource modules pulling CRM Objects on the same page only 1000 can be called in total on the page across all modes. This is a HubSpot limitation. - Order By [Text]
Set the column/property to order by. - Reverse Order [Boolean]
If Order By is set, choose to reverse the order. - Filter [Group]
Filter the results by a specific value.
- Column/Property [Text]
The name of the column/property to filter by. - Query Type [Choice]
Choose the type of query to apply. Note: Some query types are only applicable to certain column/property types.
Choices: EQUAL, NOT EQUAL, GREATER THAN, LESS THAN, GREATER THAN OR EQUAL, LESS THAN OR EQUAL, CONTAINS, IS NULL, NOT NULL, IN, NOT IN - Value [Text]
- Column/Property [Text]
- Limit [Number]
- Layout [Group]
- Show Search [Boolean]
- Navigation Type [Choice] [Required]
Choices: Infinite Scroll, Infinite Load, Pagination - Number of items to show at a time: [Number] [Required]
- Grid [Group]
If Listing Styles contains Grid
- Text Tags Position [Choice]
Choices: Top of Content, Bottom of Content - Truncate Summary [Number]
Cut off text after a certain number of character. Leave blank to display entire text. - Desktop, Tablet, Mobile [Responsive Groups]
- Thumbnail Position [Choice]
Choices: Top, Bottom, Hide - Date Position [Choice]
Choices: Left of Content, Right of Content, Right of Tags, Left of Tags, In Tags - Spacing Between Image and Text [Number]
- Grid [Common Module Fields]
- Thumbnail Position [Choice]
- Text Tags Position [Choice]
- List [Group]
If Listing Styles contains Grid
- Text Tags Position [Choice]
Choices: Top of Content, Bottom of Content - Truncate Summary [Number]
Cut off text after a certain number of character. Leave blank to display entire text. - Desktop, Mobile, Tablet [Responsive Groups]
- Thumbnail Position [Choice]
Choices: Right, Left, Hide - Date Position [Choice]
Choices: Left of Content, Right of Content, Right of Tags, Left of Tags, In Tags - Spacing Between Rows [Number]
- Spacing Between Image and Text [Number]
- Thumbnail Position [Choice]
- Text Tags Position [Choice]
- Strings [Group]
- Read Time Text [Text] [Required]
Use % to indicate where the dynamically generated number should be placed within the text. - Date Format [Text] [Required]
Must be a pattern following Unicode LDML. - Month Format [Text] [Required]
Must be a pattern following Unicode LDML. - Day Format [Text] [Required]
Must be a pattern following Unicode LDML. - Show Filters Button Text [Text] [Required]
This button appears on mobile screens. - Hide Filters Button Text [Text] [Required]
This button appears on mobile screens. - Clear Filters Label [Text] [Required]
- Search Label [Text] [Required]
This element does not display visually. - Search Placeholder [Text] [Required]
- Search Toggle [Text] [Required]
This element does not display visually. Only used for the Toggle type search set in the Styles tab. - Search Submit [Text] [Required]
This element does not display visually when using the icon-only submit button. - Load Button Text [Text] [Required]
- Pagination Label [Text] [Required]
This element does not display visually. - Pagination Previous Label [Text] [Required]
This element does not display visually. - Pagination Next Label [Text] [Required]
This element does not display visually. - Pagination Numbers Label [Text] [Required]
%s is the variable used to input the number of the page. This element does not display visually. - Pagination Current Page Number Label [Text] [Required]
%s is the variable used to input the number of the page. This element does not display visually. - Loading Message [Text] [Required]
This text is what screen readers will hear while posts are loading. Visually a dot loader will display. - End of Content Message [Text] [Required]
Message that appears when user has reached the end of the content. - No Results Message [Text] [Required]
Message that appears if the selected filters or search returns 0 matches.
- Read Time Text [Text] [Required]
- Advanced [Common Module Fields]
Styles
- Dark Mode [Boolean]
Check to use the Dark Mode colors set in Theme Settings. - Module [Group]
- Module Styles [Common Module Fields]
- Filters [Group]
- Filter Icon [Group]
- Size [ Number]
- Color [Color]
Only affects non-custom, SVG icons. - Box Styles [Common Module Fields]
- Filter Label [Group]
- Font Styles [Common Module Fields]
- Filter Placeholder [Group]
- Font Styles [Common Module Fields]
- Style Toggles [Group]
- Size [ Number]
- Color [Color]
Only affects non-custom, SVG icons. - Color (Hover) [Color]
Only affects non-custom, SVG icons. - Box Styles [Common Module Fields]
- Filter Icon [Group]
- Search [Group]
- Type [Choice]
Choices: Bar, Toggle, Box - Submit Icon [Group]
- Size [Number]
- Color [Color]
Only affects non-custom, SVG icons. - Color (Hover) [Color]
Only affects non-custom, SVG icons. - Box Styles [Common Module Fields]
- Placeholder Text [Group]
- Font Styles [Common Module Fields]
- Input Text [Group]
- Font Styles [Common Module Fields]
- Box Styles [Common Module Fields]
- Type [Choice]
- Grid [Group]
- Animation [Choice]
Load in animation for the listing items.
Choices: None, Fade In, Fade In Up, Fade In Right, Fade In Down, Fade In Left - Card [Group]
- Box Styles [Common Module Fields]
- Thumbnail [Group]
- Width [Number]
Give the thumbnails a set width - Aspect Ratio [Choice] [Required]
Crop thumbnails to a specific aspect ratio
Choices: None, 1:1, 3:2, 4:3, 16:9, 9:16, 3:4, 3:2 - Hover Animation [Choice]
Animate the thumbnail on hover
Choices: None, Zoom In, Zoom Out, Grayscale, Colorize - Border [Border]
- Radius [Number]
- Width [Number]
- Animation [Choice]
-
- Date [Group]
- Minimum Width [Number]
Unless in tags, give date box a minimum width - Month [Group]
- Font Styles [Common Module Fields]
- Day [Group]
- Font Styles [Common Module Fields]
- Box Styles [Common Module Fields] (Not applicable to In Tags date)
- Minimum Width [Number]
- Eyebrow [Group]
- Font Styles [Common Module Fields]
- Title [Group]
- Font Styles [Common Module Fields]
- Summary [Group]
- Font Styles [Common Module Fields]
- Pill Tags [Group]
- Minimum Width [Number]
- Font Styles [Common Module Fields]
- Padding [Spacing]
- Text Tags [Group]
- Divider symbol between links [Choice] [Required]
Choices: None, Slash, Vertical Bar, Bullet, Caret - Font Styles [Common Module Fields]
- Divider symbol between links [Choice] [Required]
- Date [Group]
- List [Group]
- Animation [Choice]
Load in animation for the listing items.
Choices: None, Fade In, Fade In Up, Fade In Right, Fade In Down, Fade In Left - Card [Group]
- Box Styles [Common Module Fields]
- Thumbnail [Group]
- Width [Number]
Give the thumbnails a set width - Aspect Ratio [Choice] [Required]
Crop thumbnails to a specific aspect ratio
Choices: None, 1:1, 3:2, 4:3, 16:9, 9:16, 3:4, 3:2 - Hover Animation [Choice]
Animate the thumbnail on hover
Choices: None, Zoom In, Zoom Out, Grayscale, Colorize - Border [Border]
- Radius [Number]
- Width [Number]
- Date [Group]
- Minimum Width [Number]
Unless in tags, give date box a minimum width - Month [Group]
- Font Styles [Common Module Fields]
- Day [Group]
- Font Styles [Common Module Fields]
- Box Styles [Common Module Fields] (Not applicable to In Tags date)
- Minimum Width [Number]
- Eyebrow [Group]
- Font Styles [Common Module Fields]
- Title [Group]
- Font Styles [Common Module Fields]
- Summary [Group]
- Font Styles [Common Module Fields]
- Details [Group]
If List Style is Detailed
- Text [Group]
- Font Styles [Common Module Fields]
- Lists [Group]
- List Styles [Common Module Fields]
- Text [Group]
- Aside [Group]
If List Style is Detailed- Font Styles [Common Module Fields]
- Pill Tags [Group]
- Minimum Width [Number]
- Font Styles [Common Module Fields]
- Padding [Spacing]
- Text Tags [Group]
- Divider symbol between links [Choice] [Required]
Choices: None, Slash, Vertical Bar, Bullet, Caret - Font Styles [Common Module Fields]
- Divider symbol between links [Choice] [Required]
- Button Style [Choice]
If List Style is Detailed
Choices: Primary, Tertiary, Quaternary, Text Link, Text Link (Dark)
- Animation [Choice]